Ten things i have learnt about myself:
Moving away from home has made me become so much more independent, I feel i can organise for my self now and live and function perfectly on my own, this has been proven by the completion of the first semester i have proven to myself that i can function on my own alongside a heavy workload.
I feel i am much more responsible now as i have organised a new home for next year, alongside a module hand in at college it was a stressful process but i achieved the hand in on time and i was happy with the work i produced.
feel that since the start of attending leeds college of art my time management has improved drastically, i feel that i can now plan my work ahead of me and achieve any hand ins and module submissions: This is the first time i have ever worked on multiple briefs, at first i was slightly scared as the amount of work seemed daunting. My method of combating this was to write up to do lists and gradually complete tasks inside briefs bringing all the briefs to completion around the same time.
I have learnt that i am able to manage my time effectively so that i still have a social life still going out with friends, staying in contact with friends and family back home and skateboarding frequently however i can only do this once my work is complete if i get my work done i often go for late night skates in town centre
I have always had a love for graphic design that is commonly found in skateboarding, as a skateboarder myself i have been a part of this from a young age and have followed it for years i love some of the graphics that are out there today down to the detail and time that must have gone into it, i would love to do this myself at some point in my career:
I aim to produce my own t shirt designs and get some deck designs printed very shortly, as soon as i have settled back into the college regime. i will start to produce some designs and hopefully get them printed using the college's resources.
I have also decided that i must take all opportunities as they come: I have been asked by a friend of mine to re design/ re brand his sponsor. The company is up and coming and is honestly getting quite big (is blowing up) this will be a fantastic opportunity for me to get my work out there and to get my name onto the market, I have not yet started to design for this but after the creation of my manifesto i feel i really should get it done.
I have also found that to push myself even further i feel i should get back into the habit of entering competitions this not only gives you an opportunity to see how you are competing against other designers but also givbes you a chance to have a look at what other designers are doing aswell.
I now realize how much i miss sleep i was always laidback, i have never experienced a workload like this until now. i feel it has been highly effective in preparing me for the industry and i feel the rate of progression will be excellent.
The first semester has just backed up my belief that i want to progress as a Graphic designer and i want it to be my proffesion i am now going to push on from here and achieve my aims to my highest potential.
Ten things i have learnt about myself as a designer:
Before commencing this course i had never worked with other designers on a project i was worried at first the everyone would have to many ideas and the design would become too complex however, it seemed to work well we all assigned each other tasks for example one would take over on typographic elements and choice of typeface, one would take care of the layout of the design and so on.
I felt the design worked effectively for its purpose and delivered the selected message:
The image below displays the use of the grid system, we where first introduced to this in Lorenzo's workshops, This was something that i looked into briefly last year on my ND Graphic design course in Hull. However now it has been introduced to me i now know that it is used to strengthen the hierarchy of the design, this of course results in a design that is both readable and delivers a message easily.
During one of Ambers latest workshops we created design direction boards, i had created these in the past but used only images, I found that having these sheets printed out and posted around my work area i was able to generate ideas much more effectively. I knew that this was going to be highly beneficial too me as i am often inspired by many of my favourite designers i also find it much easier to generate ideas visually.
After creating these design direction sheets i then have a basis idea of what i want to create and even what format or colour scheme the final will be. I will be using this from now on for the generation of visual ideas.
Blogging: Although i still struggle with blogger sometimes i feel i have grasped a good understanding of how it works and the benefits it has over traditional portfolio work, I feel it is a great way to display your work. I am going to put another blog together i feel for work out side of leeds college of art or possibly just upload that work to this account but on my personal homepage.
Technically exploring some new programmes and software: I have worked on all of the programs below in the past however it has never really been shown to me professionally, in other words i didnt really know how to use the tools correctly.
Adobe Illustrator - This was the main programme that i worked with and has been my favourite of the 3, after the Adobe illustrator induction i was educated on how to use the tools correctly i then started to practice these skills and now my work looks to a much higher standard and is finished to a high quality in my opinion.
Adobe Photoshop - Out of all the programmes photoshop is still my least favourite, i still haven't come to terms with most of the tools on it however i am still progressing with it and aim to develop my skills further as the course goes on. We required to use photoshop for the postcard brief one of my final outcome sis displayed below:
I have also learnt about the theoretical elements of graphic design. I was introduced to the key concepts, methodologies and critical approaches that underline how to analyse graphic design both practices and products.
Design Context:
I was introduced to the theoretical knowledge, analytical skills and the critical understanding of Graphic Design, during the OUGD401 I attended
Lectures every wednesday: Looking into the history and inspirations to graphic design i found some of these lectures highly interesting for example mainly the one on modernist graphic design, stating the in graphic design communication must be the key focal point, i have chosen an example displaying this in the form of a strict column grid maximising readability and communication to the viewer.
During the OUGD404 (Design Practice)
I have been introduced to the essential fundamental practical and conceptual principles that underline graphic design, and the visualisation and generation of ideas: design sheets with amber where you are to draw designs quickly each one displaying a message, this was a great way of generating ideas quickly giving me a starting point for all of my designs:
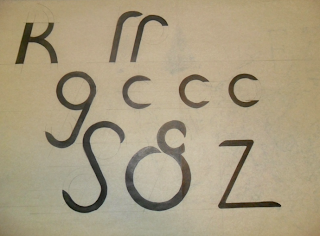
Workshop sessions exploring: Design sheets looking into the anatomy of Typography: This was my first time creating my own typeface at first i thought that designing a typeface was not really that difficult as most of the letterforms where the same shape just reflected or slightly modified - I now know that typefaces can have all sorts of purposes but all must communicate making sure they hold some sort of readability and legibility or the typeface is useless.
However i came up against problems when designing letter forms such as g,s,z however i feel that if i develop my skills i can produce a typeface that will work and will be effective.
Colour: We have been taught about colour theory and colour within graphic design for example the use of colour watches and colours that do not work well together for example some colours can cause serious problems when it comes to the readability and legibility of typography.
The objects below where selected from the green area, we selected what we thought was the purest green then selected objects that demonstrated
HUE - bottom left
TINT - left
SHADE - top right
We then went on to find the chromatic value of each colour using the swatch book, my results are shown below:
Visual Research:
During OUGD405 (Design Process)
This module has introduced me to the practical and conceptual approaches to research, focusing on the collection of data, Categorisation and communication of the source material. I have also learnt about the investigation of strategies for research driven concept development, Idea generation and problem solving. I feel i have developed skills set to brief led problems that focus on the product its self, its function and the audience that it targets.
The images below show how i have collected information then categorised it this then enables me to select the key information that needs to be communicated:
For example i collected the local skateparks in leeds:
I then went on to categorise all of its features creating a key
I then communicated this message through the media of a map as shown below:
only the key information was used but i still feel the design i created communicates the information extremely well.