http://www.thebeautyaside.com/
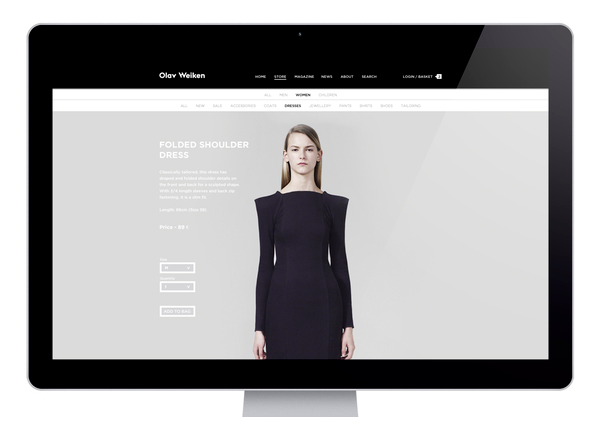
I have looked at this web design as i feel the minimalist approach and consistent colour scheme works very well, I feel that the the use of white space is calming to the viewer and this reduces confusion and lets the content do the talking. I also feel that the minimalist aesthetics make sure not to overpower the viewer.
In my opinion this design has aspects which are both effective and some aspects that i feel could be improved, for example: I feel that the layout of the web design is very clean and looks very professional i also love how the information is central i feel this makes the information the focal point of the design. I also feel that the icon designs are a great way of communicating a message quickly. Moving onto points i feel could be improved,
Again the minimalist aesthetic is very appealing to me, i feel that this design looks highly professional and clean i feel that this makes sure not to overpower the viewer and communicates the information that is required. i feel that the simplistic appearance allows the navigation of the website to be simple to use the right aligned text makes maintains great readability and legibility.
The layout of the imagery is highly effective as it leaves a lot of white space, around each image i feel this again stops the design from becoming cluttered and overpowering.
I feel that the use of photography is highly effective, i feel this is a highly effective method, however i feel that it can cause some problems, when navigating as it could become unreadable.
http://www.markus-hund.com/
Effective menu layout, This design looks clean and easy to navigate i feel this is a key aspect to creating an effective useable web design.
http://www.nike.com/gb/en_gb/lp/surfing
Again i feel that this design works really well dues to an innovative navigation bar and use of photography. However i feel this design is slightly crowded and this takes something away from the design however this is my personal opinion.
http://designspiration.net/
This is one of my personal favourites, the Designspiration website is created to display designers work like and online gallery, this means the the design must be simplistic and not overpowering. As this would take the focus away from the designs themselves. I feel this is a very effective method as it allows for the content of the website to communicate, however some may argue that this could come across as boring.
A very clean and simplistic navigation and search bar, i feel this is easy to use and gives the design a professional neutral aesthetic.
http://www.nike.com/gb/en_gb/c/sportswear/stories/2012/10/lebron-10
I loved the navigation and placement of imagery i feel it gives the web design an innovative appearance an this would allow the viewer to engage with the design.
http://pinterest.com/elisepesch/graphic/
Pinterest is much like the Designspiration web design a neutral design that appeals to a huge range and appeals to both sexes. Modernist style layout allows the designs to be displayed and reduce any confusion.
The next stage of this task I have decided to look at examples of web design that i feel don't work well, i feel this will be more effective from my practice as this will not be informing me on what could be effective but instead informs me on what does not work. I feel this will be the most effective method making sure i have a full understanding of what does not work
wateronwheels.com - The design displays some awful colour choice as you can see the website is garish and although it grabs your attention it is sadly not for the right reasons the layout of the design is awful as i feel there is far too much space between the navigation bar and the images this not only causes confusion but in my opinion has the viewer looking from one edge to the other edge of the screen this is not very effective at all in my opinion.
gatesnfences.com - The design above displays way too much typographic elements this causes so much confusion and is awful to look at the large amount of body copy is very overpowering and can instantly push the viewer away from the page, this can be eassily solved by summarising the type or simply inserting a link forwarding you to the text? i also feel that the colour choice comes across as too cheesy
mrbottles.com The design above displays way too much typographic elements this causes so much confusion and is awful to look at the large amount of body copy is very overpowering and can instantly push the viewer away from the page, this can be eassily solved by summarising the type or simply inserting a link forwarding you to the text? i also feel that the colour choice comes across as too cheesy. The choice of colour for the typographic elements do not work effectively the bright blue on the photographic background make the text very illegible also the high amount of imagery makes the design overpowering.
industrialpainter.com
The colour choice is the main flaw in this design the bright blue is garish and overpowers the viewer instantly, there are 5 colours used within this design in my opinion this is too much. the design to me is confusing and does not display its function.
as-grafixs.de
I feel that the colour scheme is actually quite nice i feel that simplistic black and white could work well however the design lacks navigation in my opinion, i find the web page confusing i also feel that the design does not reflect in anyway what the business is about or stands for.
petersbuss.se
This design is another example of awful web design, the use of colour is shocking the design consists of 8 colours this makes the design look shocking, the combination of bright typographic elements and the pastel backgrounds make the design disgusting to look at, again the design is very vague in informing the viewer what the site is about.
irishwrecksonline.net
This design is far too plain, the use of blank space can be very effective but in this case just makes the design look boring, the navigation is simple but i feel in effectictive due to how bland the design looks. I feel the textured background makes the design look tacky.
ptbalirealestate.com
The layout of this design is what lets it down, everything seems to be crammed into the left hand side. making the design look very cramped and costrophobic again navigation is very confusing.
mamascheesies.com
The use of this horrific background makes this design so overpowering it is painful to look at, the typographic elements are basically unreadable when placed upon this background. after seeing this, i will make sure to never make this mistake.
































No comments:
Post a Comment